Le poids de vos images est souvent à l’origine de la lenteur d’un site web. En effet, plus elles sont lourdes, plus le temps de chargement sera long, surtout pour les utilisateurs disposant d’une connexion internet lente.
Adopter une méthodologie d’optimisation des images est essentiel pour vous démarquer de vos concurrents, tout en réduisant l’impact écologique de votre site (des images moins lourdes occupent moins d’espace sur les serveurs et consomment moins d’énergie lors des requêtes).
Ajouter une image sur votre site
Vous pouvez optimiser vos images avant même de les téléverser sur votre site, en utilisant des compresseurs d’images en ligne ou des logiciels à télécharger.
- Optimizila : compresseur en ligne ;
- Image compressor : compresseur à télécharger.
Vous pouvez également changer le format de votre image, pour les convertir dans des formats modernes : WebP et Avif. Ces formats permettent d’avoir une meilleure compression, avec une conservation optimale de la qualité de celle-ci, ainsi qu’un chargement amélioré sur le web.
Vous pouvez utiliser des outils comme Convertio pour convertir vos images .PNG, .JPEG ou .JPG en .AVIF ou .WEBP.
Pour ceux qui souhaitent optimiser leurs images directement sur leur site, il existe des outils pour WordPress, comme Imagify ou Image Optimizer pour Elementor.
Imagify
Cet outil, recommandé par WP Rocket, permet une optimisation rapide des images. Nous l’utilisons régulièrement sur les sites de nos clients et sur nos propres installations. Très pratique, il peut toutefois être coûteux pour les utilisateurs qui publient peu d’images régulièrement.
Imagify optimise vos images tout en conservant les originaux dans un dossier à la racine de votre site. Vous pouvez choisir le niveau d’optimisation, les nouvelles dimensions de vos images, conserver le format original ou les convertir en .AVIF ou .WEBP.
Image Optimizer
Ce plugin, intégré à l’écosystème Elementor que nous utilisons, optimise vos images de la même manière qu’Imagify. La tarification diffère : Imagify facture en fonction du poids des images, tandis qu’Image Optimizer facture selon le nombre d’images. Néanmoins, le prix final reste similaire.
Les deux plugins offrent des fonctionnalités similaires. Nous vous conseillons Imagify si vous utilisez WP Rocket pour le cache, et Image Optimizer si votre écosystème repose sur Elementor.
Hostinger CDN
Pour ceux qui souhaitent limiter leurs dépenses, et si vous êtes hébergés chez Hostinger, vous pouvez activer l’optimisation des images via votre CDN. Les résultats seront peut-être moins impressionnants, mais toujours utiles comparé à une installation non optimisée.

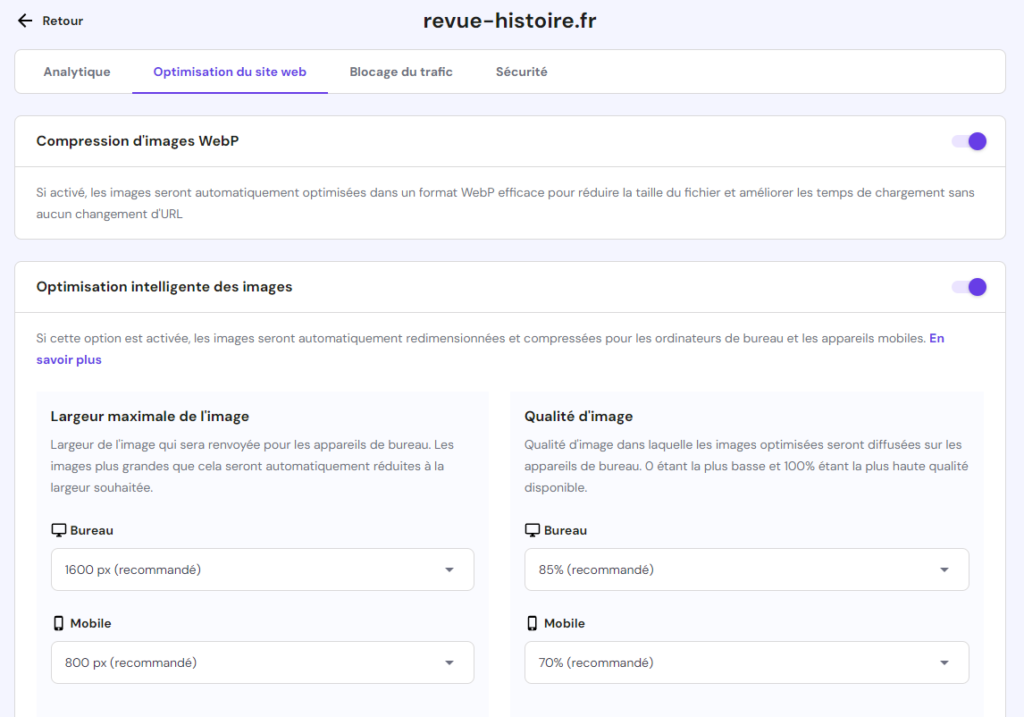
Allez dans votre tableau de bord, puis : Performance >> CDN. Sélectionnez le domaine souhaité, et activez : Gérer >> Optimisation du site web. Cochez les options Compression d’images .WEBP et Optimisation intelligente des images.
Félicitations, vous venez de résoudre un problème récurrent sur les sites web !

